本文共 1043 字,大约阅读时间需要 3 分钟。
一、前言:
GridView中的分页是用post做的,所以将查询表单中的内容可以存到ViewState中,翻页的时候可以利用,实现起来就比较容易些,而在mvc中这些就要我们自己来做了,Contrib中的分页只能应付简单应用,对于查询后结果的分页没做处理,下面我们来改造一下这个分页程序。
二、准备工作
首先准备一个数据源
然后添加一个View:
这里的分页代码和Contrib中略有不同,一会儿我们来讲解这个不同的原因。
添加一个Controller:
注:这部分内容的详细讲解可以参见:
三、Contrib的分页源码分析
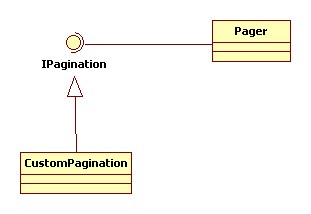
我们先把Pagination和Pager两个文件夹中的源码copy出来,经过分析我们知道CustomPagination是实现了IPagination接口的集合,我们把数据整合到CustomPagination中就可以使用Pager进行分页了,PaginationExtensions是辅助HtmlHelper使用扩展方法的静态类。

四、Pager类改造
经过分析我们发现Pager是通过ToString()方法将分页字符串输出到前台的,所以我们这里需要先改造Pager的ToString()方法。我们常常希望分页是这样显示的:
上一页 1 ,所以先将ToString()方法改造如下:
这里需要交代一下将要实现查询分页的原理,这个方案中我们将会把查询的信息附加到分页的Url上,首先我们会把需要附加的条件添加到一个Dictionary<string, string>类中,然后传给Pager类进行处理。
下面我们来改造一下CreateQueryString方法:
这里边主要添加的就是这个GetSearchPage方法,这个方法就是根据客户端传入的查询条件来组织显示分页字符串的。
五、缺点:
因为时使用附加url的方式实现的,所以对于查询条件过多的时候可能有问题,有空我会再实现一个post方案供大家参考。另外这里大家还需要注意的就是url中的查询字符串的名字不能重复,如果重复会直接被替换,详见源码。
六、
我的ASP.NET MVC实践系列
其他:
本文转自 你听海是不是在笑 博客园博客,原文链接:http://www.cnblogs.com/nuaalfm/archive/2009/11/18/1605364.html ,如需转载请自行联系原作者